Ignite UI for Angular 10.1.3 バージョン時点での情報に基づいています。
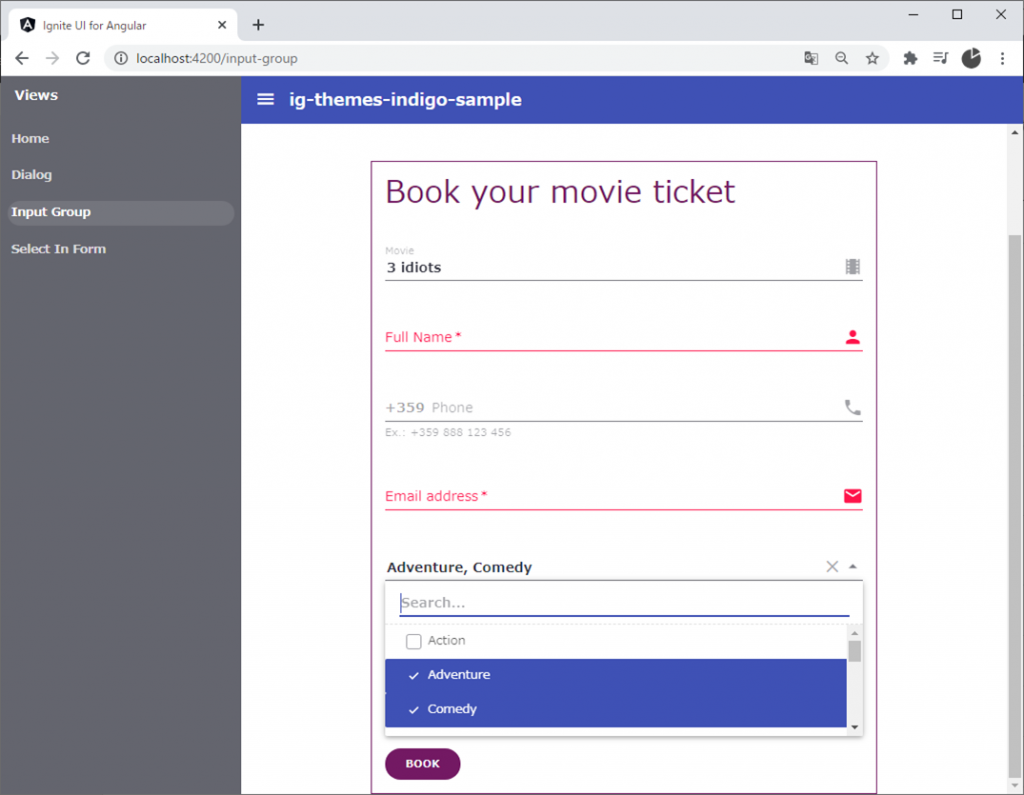
10.1 バージョン以降、 Indigo テーマが新規追加されました。本記事では Indigo テーマの適用方法についてご紹介します。
Indigo テーマ適用 (styles.scss)
@include igx-core(); @include igx-indigo-light-theme($light-indigo-palette);

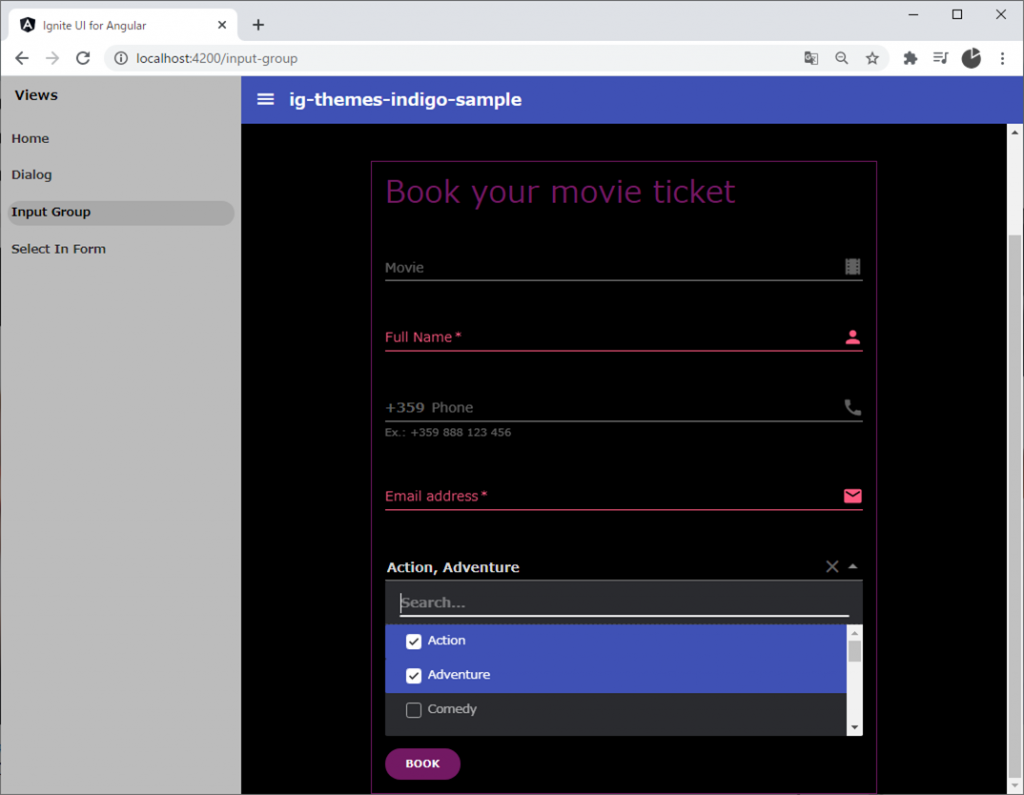
Indigo (dark) テーマ適用 (styles.scss)
@include igx-core(); @include igx-indigo-dark-theme($dark-indigo-palette);

ドキュメント – Light と Dark テーマ