IgxGrid のヘッダー文字列のセンタリングは
https://kb.jp.infragistics.com/?p=11445
でできます。
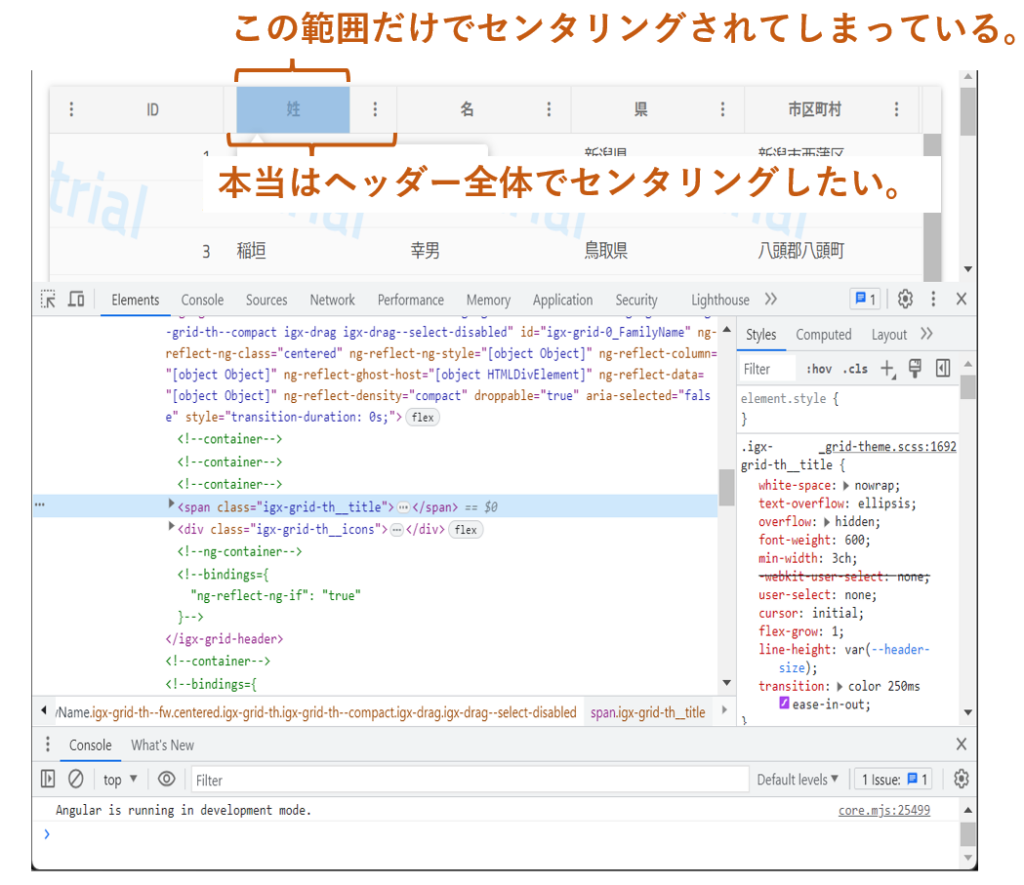
しかしながら、フィルター機能やソート機能を有効化してそれらのアイコンの領域が確保されると、そのアイコン領域以外の範囲でのセンタリングとなってしまい、その分だけ左寄せもしくは右寄せになってしまいます。

IgxGrid のヘッダー部分の DOM 構成
IgxGrid のヘッダー部分の DOM 構成は以下のようになっていて flex 配置されています。
<igx-grid-header>
<div class="igx-grid__th-title"></div>
<div class="igx-grid__th-icons"> <-- アイコンの領域
<igx-icon></igx-icon>
</div>
</igx-grid-header>
ですので、アイコン領域部分を flex 配置から外してあげれば、ヘッダーのテキスト部分がヘッダー内で左右均等に広がるようになり、センタリングされるようになります。
具体的には、アイコン領域を position: absolute でヘッダーの右(もしくは左)に絶対配置するようにします。
アイコンがあってもヘッダー文字列をセンタリングするコード例
:host::ng-deep {
.igx-grid__th-icons {
position: absolute;
right: 12;
}
}
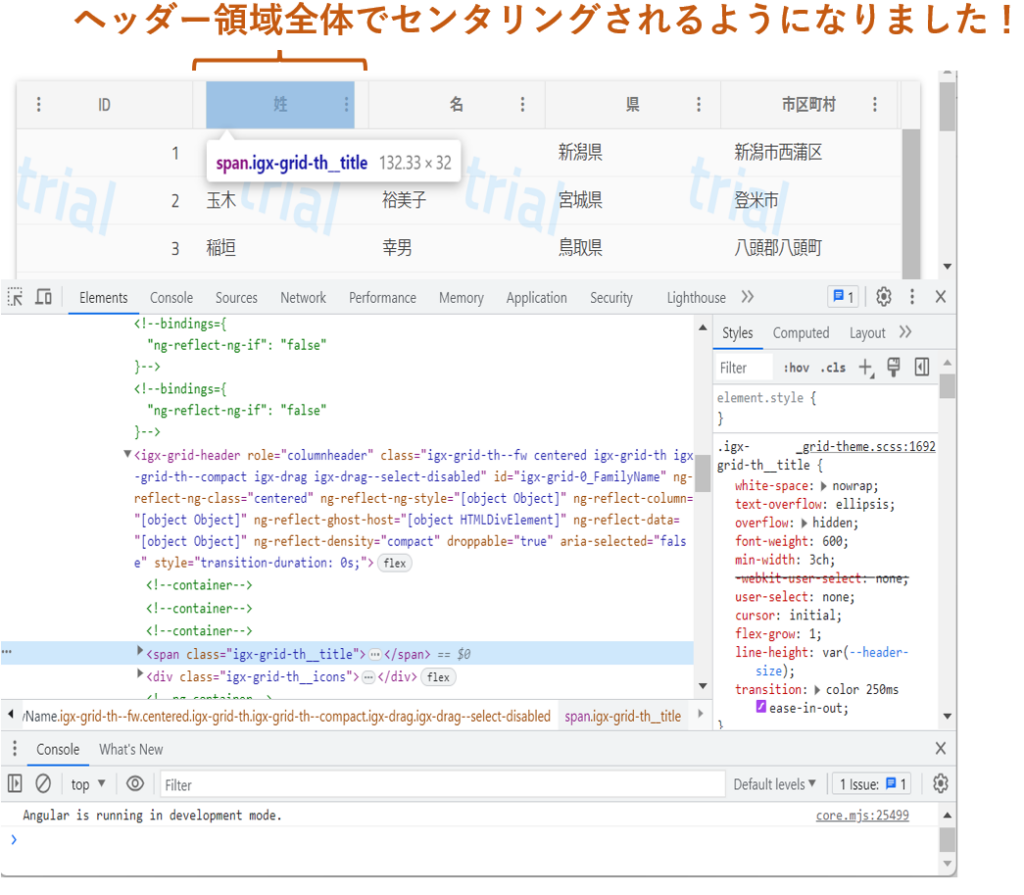
実行結果

サンプル