予定編集ダイアログは、デフォルトのスタイルを再テンプレートすることにより、カスタマイズすることが可能です。
ターゲットのスタイルはAppointmentDialogCoreです。以下のファイルにて定義を確認できます。
C:\Program Files (x86)\Infragistics\2019.1\WPF\DefaultStyles\Schedule\generic.wpf.xaml
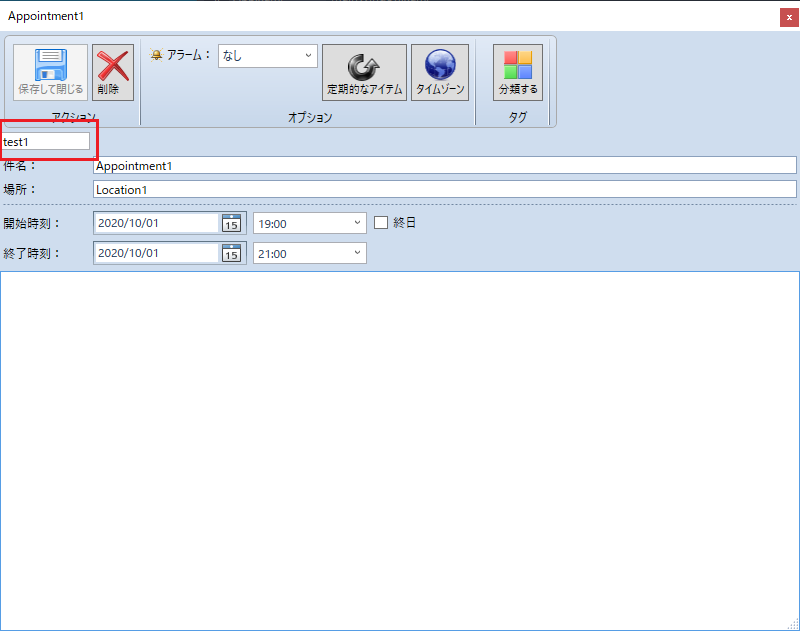
以下は、Appointmentに追加したカスタムプロパティ「MyValue」をダイアログに組み込む一例です。
<Style TargetType="igSchedulePrim:AppointmentDialogCore">
.....
<Setter Property="Template">
<Setter.Value>
.....
<TextBox x:Name="myTextBox"
Text="{Binding Metadata[MyValue],
Mode=TwoWay,
UpdateSourceTrigger=PropertyChanged}"/>
.....
</Setter.Value>
</Setter>
</Style>
結果

カスタムプロパティが追加されました。