このチュートリアルでは、UltraTimelineViewの使用方法を紹介します。
概要
UltraTimelineViewはスケジュール コントロールです。水平方向に時間の「タイム スロット」を設定して日付と時間を表します。垂直方向には「オーナー」が表示されます。予定は少なくとも1つのオーナーと時間範囲を指定する必要があります。オーナーを設定しない場合、「なし」がデフォルトとして使用されます。
以下の例では、UltraTimelineViewを作成し、オーナーと予定を追加します。加えてスタイルも適用します。
作成手順
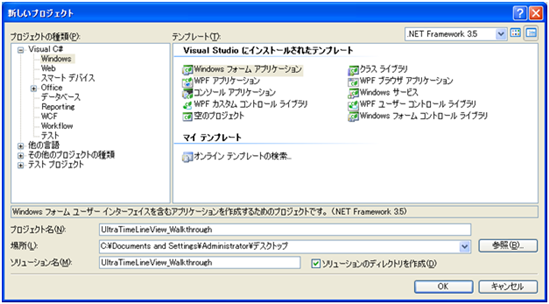
1. 新しいWindowsフォーム アプリケーションを作成します。

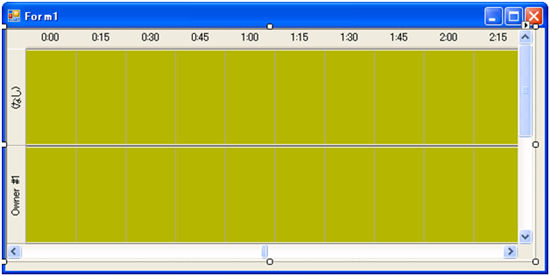
2. ツールボックスでUltraTimelineViewをダブルクリックしてプロジェクトに追加します。コントロールとフォームのサイズを調節します。

3. ツールボックスでUltraCalendarInfoコントロールをダブルクリックしてフォームに追加します。
コントロールはフォームの下の領域に表示されます。視覚的な表現がないため、アプリケーションを実行するときには表示されません。デフォルトの名前は「UltraCalendarInfo1」ですが名前は変更できます。この例では、デフォルトの名前を使用します。

4. プロジェクトを保存します。
5. メニューで[表示]→[コード]を選択します。Form1.csが表示されます。
6. InitializeCalendar()メソッドを作成します。
UltraCalendarInfoに3人のオーナーを追加します。Form1()メソッドで、InitializeCalendar()を呼び出します。
public Form1()
{
InitializeComponent();
InitializeCalendar();
}
public void InitializeCalendar()
{
// オーナーを追加する
this.ultraCalendarInfo1.Owners.Add("山本");
this.ultraCalendarInfo1.Owners.Add("本田");
this.ultraCalendarInfo1.Owners.Add("小谷");
}
7. UltraCalendarInfoをUltraTimelineViewに設定します。
この設定では、UltraTimelineViewは情報をUltraCalendarInfoから取得します。デザインビューでUltraTimelineViewを選択して、プロパティウィンドウでCalendarInfo プロパティをUltraCalendarInfo1に設定します。プロパティウィンドウが表示されていない場合は、[表示]→[プロパティ ウィンドウ] を選択します。またはForm1.csのInitializeCalendar()メソッドで以下のコードを追加することもできます。
プロパティから設定する場合

コードで設定する場合
this.ultraTimeLineView1.CalendarInfo = ultraCalendarInfo1;
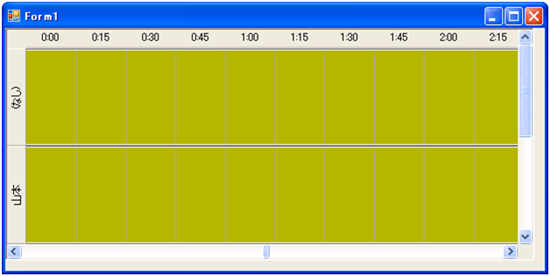
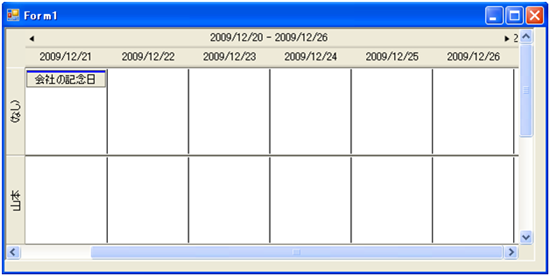
8. プロジェクトを保存して、実行します。

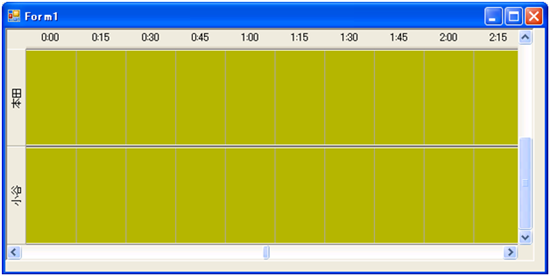
山本さんが見えますが、本田さんと小谷さんが見えていません。下にスクロールすると、他のオーナーも見えてきます。

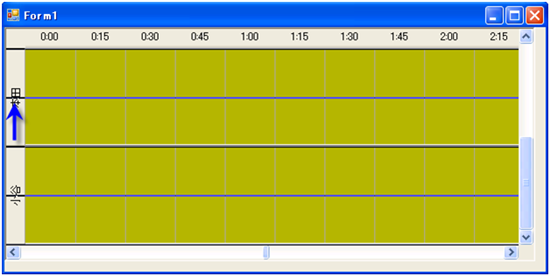
全部のオーナーをスクロールしないで表示するには、行の高さを減らします。行の高さを減らすと、表示されるオーナーの数が増加します。行の高さを減らすには、オーナーの間にある線を上にドラッグします。

このようになります。

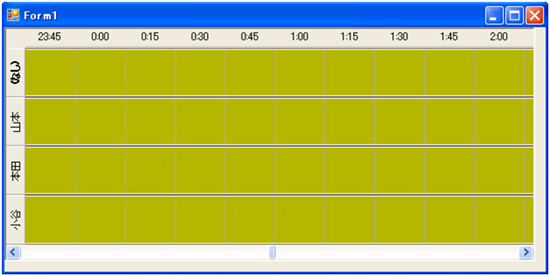
オーナーが全部見えるようになりました。
「なし」と表示されたオーナーは「未割り当てのオーナー」です。この行で各オーナーに適用するアクティビティを表示します。たとえば、休日または会社のミーティングをこの行で表示します。「なし」のオーナーを非表示にしたい場合、下のコードを使用します。
this.ultraCalendarInfo1.Owners.UnassignedOwner.Visible = false;
9. TimeIntervalを紹介します。
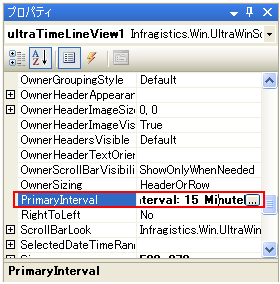
UltraTimelineViewの上に「タイムスロット」があります。予定の時間を示します。デフォルトでは15分の「間隔」で分割されます。アプリケーションは休日を表示する場合、PrimaryIntervalを設定して間隔を変更できます。デザインビューでPrimaryIntervalを設定できます。プロパティウィンドウでPrimaryIntervalプロパティの隣りにある省略 (…) をクリックします。


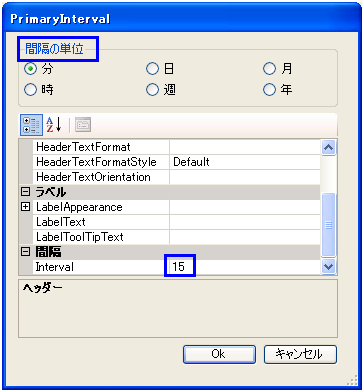
PrimaryIntervalウィンドウの上の単位を選択し、プロパティグリッドで表示する単位を設定できます。
たとえば、PrimaryIntervalを1日に設定すると、間隔は1日間隔になります。休日やプロジェクトの概要などの表示に便利です。
この例では、1日に設定します。デザイナーで設定すると簡単です。
コードでPrimaryIntervalを設定したい場合、下のコードをInitializeCalendarメソッドに挿入します。引数は間隔の単位 (2つ目の引数) とその数 (1つ目の引数) を定義します。更に、「using Infragistics.Win.UltraWinSchedule;」の名前空間をForm1.csのページの上に追加する必要があることに注意してください。
DateInterval dayInterval = new DateInterval(1, DateIntervalUnits.Days); this.ultraTimeLineView1.PrimaryInterval = dayInterval;
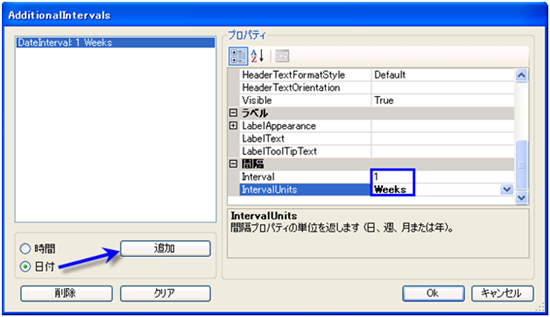
10. 同じように、AdditionalIntervalsを設定できます。
時間間隔は PrimaryInterval に基づいて表示されますが、その間隔を AdditionalInterval によってグループ化できます。列ヘッダーのもう 1 つの行を追加します。たとえば、PrimaryInterval は 1 日に設定される場合、1 週間の AdditionalInterval を追加できます。この例で 1 週間の AdditionalInterval を追加します。プロパティ ウィンドウで AdditionalIntervals の省略をクリックして、PrimaryInterval と同じように設定できます。

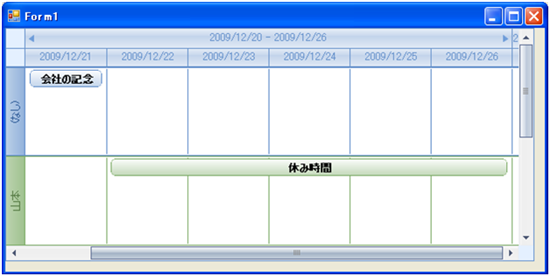
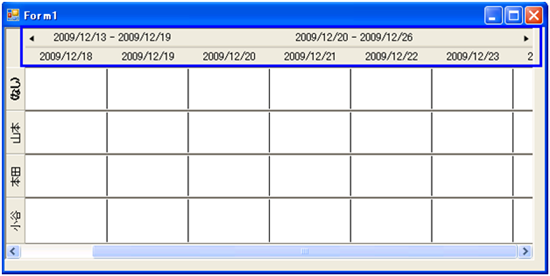
実行すると、このように表示されます。

11. ここでは予定を紹介します。
UltraTimelineViewは一般的にデータ バインディングを使用します。詳細については、オンライン ヘルプでデータバインディングについてのトピックをご覧してください。この例では簡単な予定を追加します。
オーナーが「なし」と表示されていることを確認してください。表示されていない場合、手順8のコードを (コードの前に「//」 を追加して) コメントアウトします。
下のコードで新しい予定を作成します。InitializeCalendarメソッドに追加します。更に「using Infragistics.Win.UltraWinSchedule;」の名前空間をForm1.csのページの上に追加する必要があることに注意してください。
// 新しい予定を作成する Appointment companyAnniversary = new Appointment( new DateTime(DateTime.Now.Year, DateTime.Now.Month, DateTime.Now.Day, 0, 0, 0), new DateTime(DateTime.Now.Year, DateTime.Now.Month, DateTime.Now.Day + 1, 0, 0, 0));
上のコードは「companyAnniversary」と言う予定を作成します。この予定は今日一日中に設定されます。このように、アプリケーションを実行するときに常に表示されます。
12. 予定の件名を設定して、UltraCalendarInfoのAppointmentsリストに追加します。
// 予定の件名を設定する companyAnniversary.Subject = "会社の記念日"; // 予定を UltraCalendarInfo に追加する ultraCalendarInfo1.Appointments.Add(companyAnniversary);
13. プロジェクトを保存して実行します。

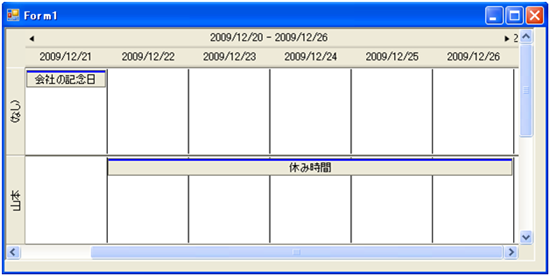
14. 予定を指定のオーナーに設定するために、予定のOwnerプロパティをUltraCalendarInfoで定義されたオーナーに設定します。
たとえば、下のコードは山本さんの休み時間を設定します。
//山本さんの休み時間を設定する Appointment vacation1 = new Appointment( new DateTime(DateTime.Now.Year, DateTime.Now.Month, DateTime.Now.Day + 1, 0, 0, 0), new DateTime(DateTime.Now.Year, DateTime.Now.Month, DateTime.Now.Day + 6, 0, 0, 0)); // 予定の件名を設定する vacation1.Subject = "休み時間"; // 予定を山本さんに設定する vacation1.Owner = UltraCalendarInfo1.Owners["山本"]; // 予定を UltraCalendarInfo に追加する ultraCalendarInfo1.Appointments.Add(vacation1);

15. スタイルを設定するために、デザイン ビューのツールボックスでUltraCalendarLookをダブルクリックします。

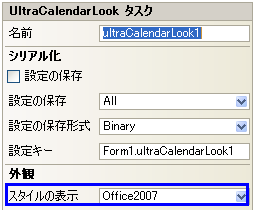
16. UltraCalendarLookオブジェクトのViewStyleプロパティを設定します。
デザイン ビューのUltraCalendarLookスマート タグで設定できます。

コードで設定したい場合、「using Infragistics.Win.UltraWinSchedule;」の名前空間が必要であることに注意してください。
// スタイルを設定する ultraCalendarLook1.ViewStyle = ViewStyle.Office2007;
18. プロジェクトを保存して実行します。