igDataChart の積層型エリアチャートにおいて、凡例でクリックされたシリーズの表示/非表示を切り替える方法をご紹介します。
1.判例上でクリックされたシリーズ名を取り出します。
2.igDataChart にバインドしているデータソース内の、クリックされたシリーズ名を書き換え、データを再バインドします。これにより、igDataChart のシリーズ名とデータソースのシリーズ名が一致しなくなるため、クリックされたシリーズは igDataChart 上に表示されなくなります。
実装例
function toggleSeriesVisibility(seriesName) {
// 非表示対象のシリーズデータには、prefix として "_" を加える。
// これにより、igDataChart にデータを再バインドすると、シリーズが非表示になる。
// また、prefix の "_" を取り除くことで、シリーズを再表示する。
var newData = lastFiveYears.map(function (item) {
if (item["_" + seriesName] === undefined) {
item["_" + seriesName] = item[seriesName];
delete item[seriesName];
} else {
item[seriesName] = item["_" + seriesName];
delete item["_" + seriesName];
}
return item;
});
// データソースの更新
$("#stackedArea").igDataChart("option", "dataSource", newData);
}
// 凡例要素をクリックした際のイベント
$(document).delegate(".ui-chart-legend-item", "click", function (evt) {
// クリックされた凡例のテキスト(シリーズ名)を取得する。
var seriesName = $(evt.currentTarget).find("span").text();
toggleSeriesVisibility(seriesName);
});
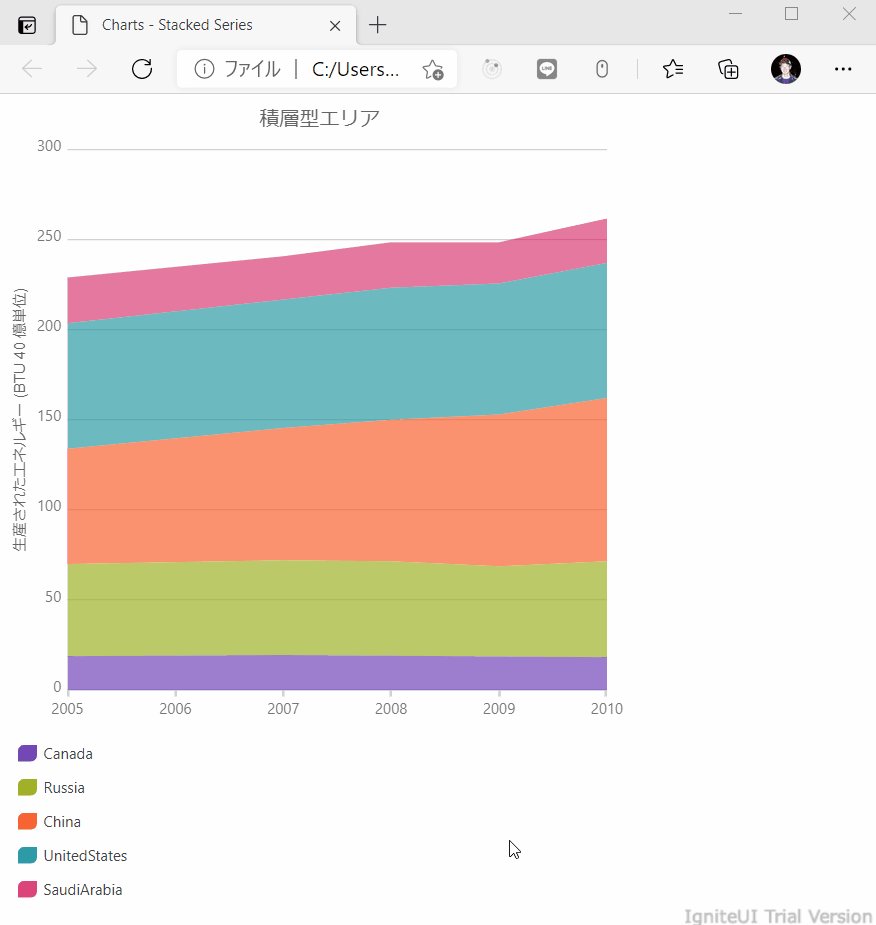
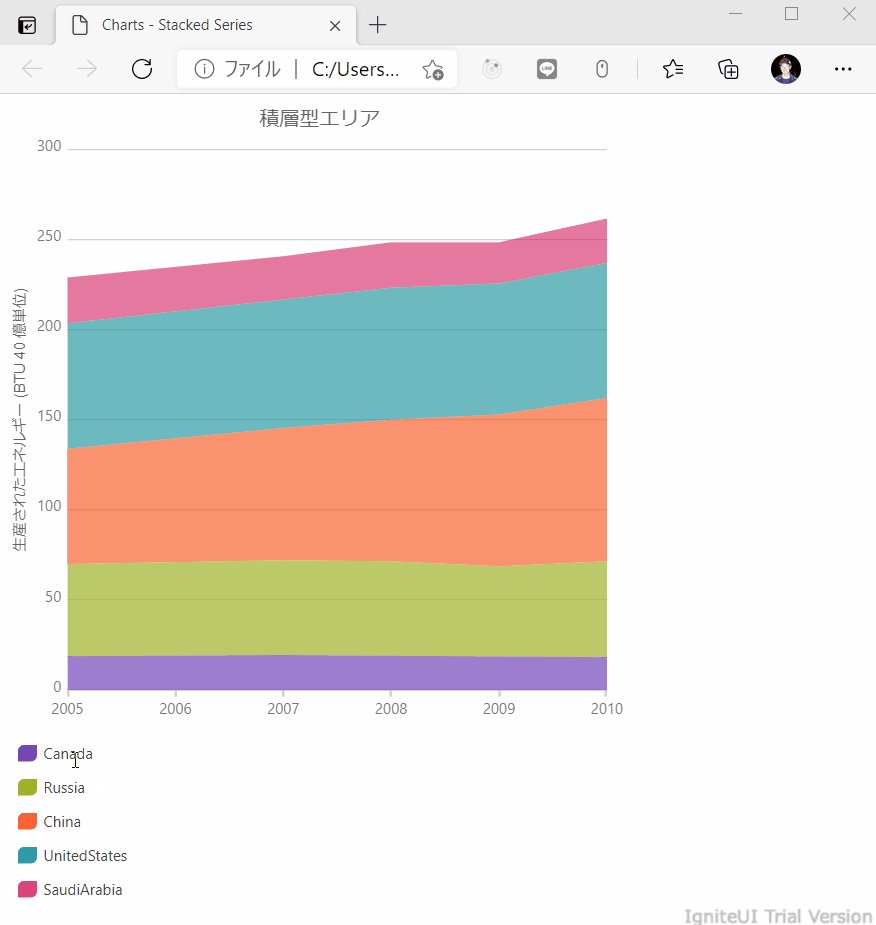
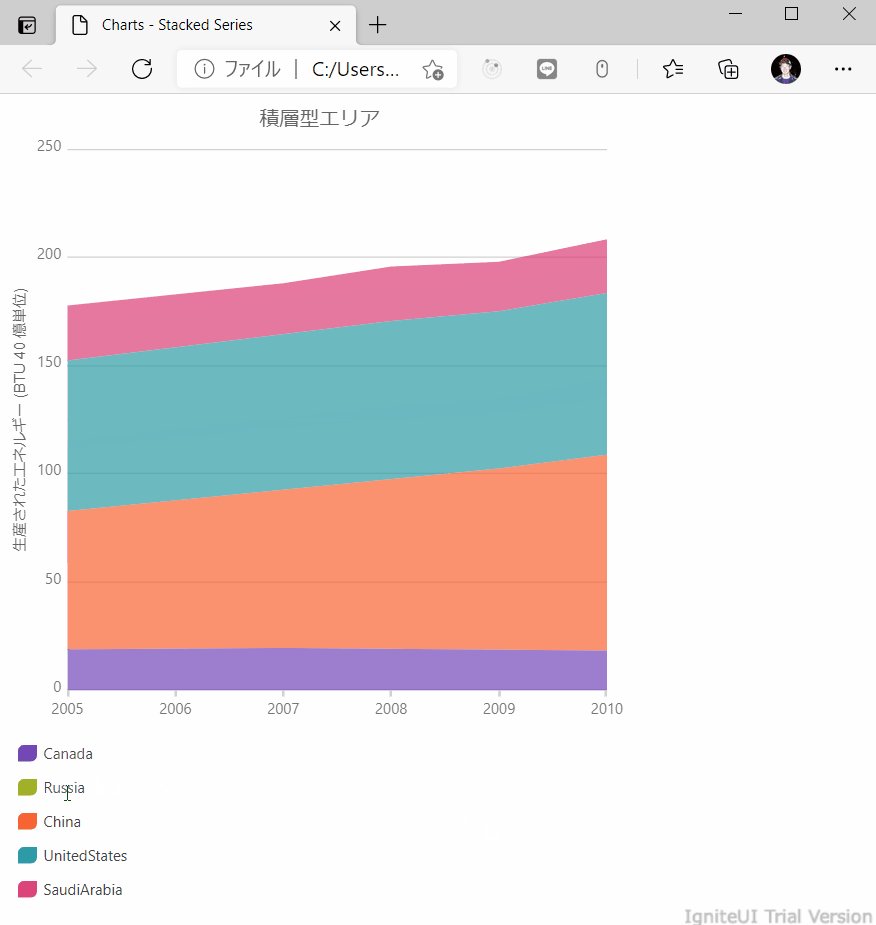
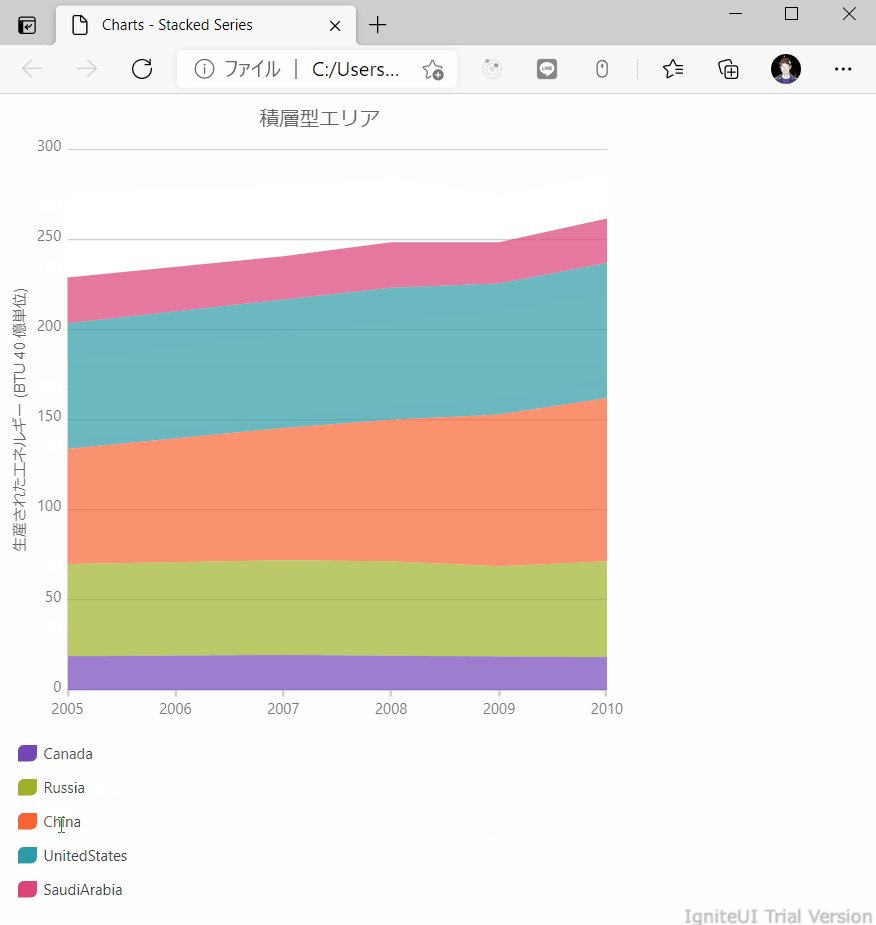
実行結果