XamDataGrid では、TemplateField を利用することで任意のコントロールをセルに埋め込むことができます。今回の例では、TemplateField を使ってセルにボタンを埋め込み、ボタン クリック時にクリックされた行のデータを取得してみましょう。
TemplateField を Fields コレクションに追加し、AllowEdit を Falseにして編集モードに入らないようにします。DisplayTemplate に DataTemplate を設定し、その中に Button を配置します。ボタンクリック時にクリックされた行のデータが容易に取得できるように、DataContext に祖先要素の CellValuePresenter の Record プロパティをバインドしておきます。こうすることで、XamDataGrid の仮想化による意図しないデータ参照の “ズレ” も回避できます。また、Button にクリック イベント ハンドラーを追加します。
<!-- MainWindow.xaml -->
<igDP:XamDataGrid ...>
<igDP:XamDataGrid.FieldLayouts>
<igDP:FieldLayout>
<igDP:FieldLayout.Fields>
...
<!--
ボタンを埋め込むTemplateFieldです。
クリックしたときに編集モードに入らないように、編集禁止(AllowEdit="False")にしておきます。
-->
<igDP:TemplateField Name="Button" Label="" BindingType="Unbound" AllowEdit="False">
<igDP:TemplateField.DisplayTemplate>
<DataTemplate>
<!-- クリックされた行のデータを取得できるように、DataContextにCellValuePresenterのRecordをバインドしておきます -->
<Grid DataContext="{Binding Record, RelativeSource={RelativeSource AncestorType={x:Type igDP:CellValuePresenter}}}">
<Button x:Name="button1" Content="ボタン" Click="button1_Click"/>
</Grid>
</DataTemplate>
</igDP:TemplateField.DisplayTemplate>
</igDP:TemplateField>
...
</igDP:FieldLayout.Fields>
</igDP:FieldLayout>
</igDP:XamDataGrid.FieldLayouts>
</igDP:XamDataGrid>
次にボタンのクリック イベント ハンドラーの実装です。Button の DataContext を DataRecord にキャストします。DataRecord の DataItem プロパティにデータ本体のクラス オブジェクトが入っています。下のコードは、Person クラス オブジェクトがバインドされている場合の例です。
// MainWindow.xaml.cs
private void button1_Click(object sender, RoutedEventArgs e)
{
var button = (Button)sender;
var dataRecord = button.DataContext as DataRecord;
if (dataRecord == null) return;
var clickedPerson = (Person)dataRecord.DataItem;
MessageBox.Show($"ID={clickedPerson.ID} の {clickedPerson.FamilyName} さんがクリックされました");
}
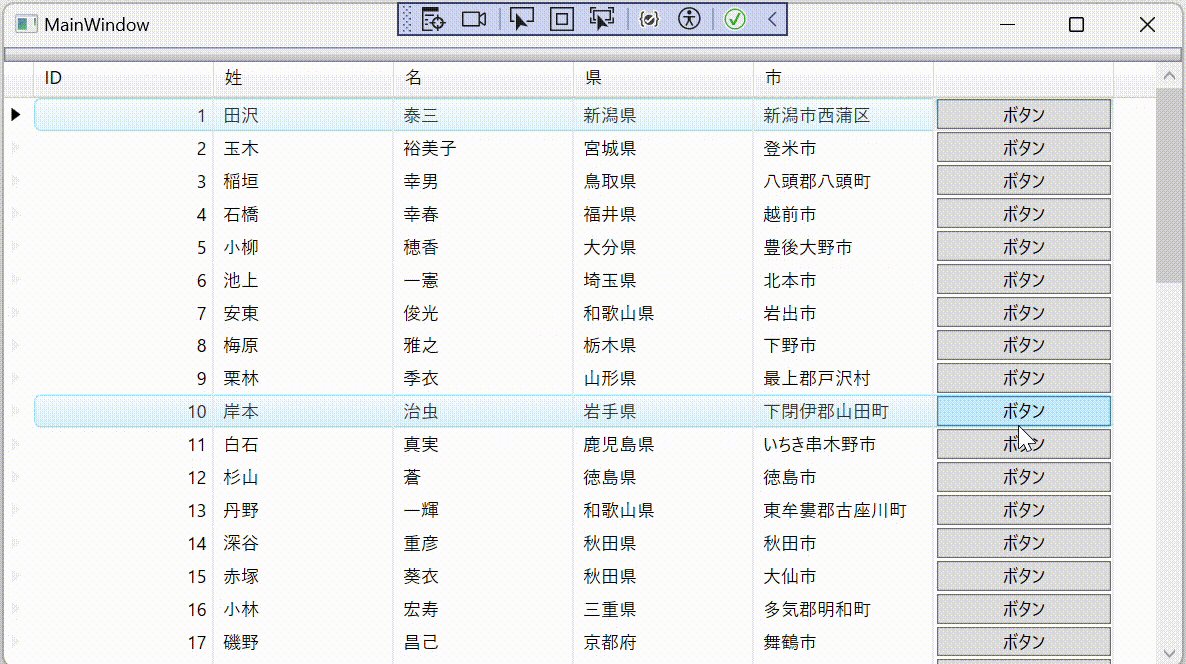
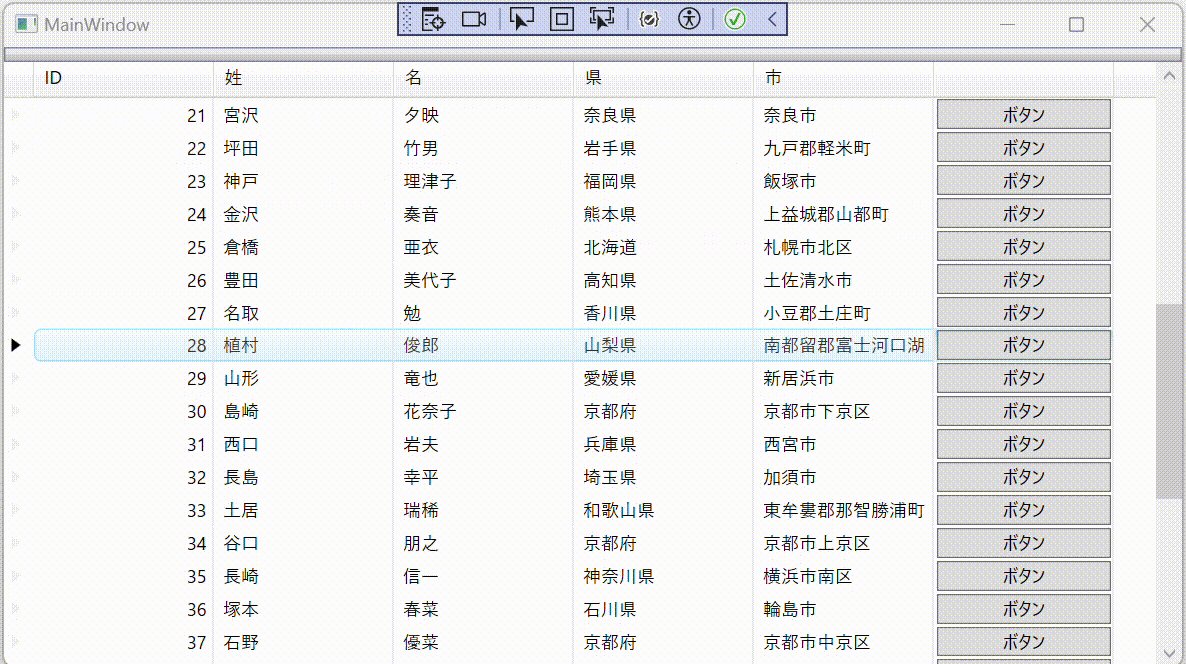
実行結果

関連情報
XamDataGrid セルに任意のコントロールを埋め込む(テンプレートフィールド)
https://kb.jp.infragistics.com/?p=1215