igGridのセルに、入力ボックスを常に表示させたい場合は、
- columnsのtemplateオプションを使用して、HTMLのinputタグを埋め込む。
- 埋め込んだinputタグに入力された値をigGridのセルの値として設定しなおす。
といった処理をしてください。
※注意: igGridがもともと持ち合わせている編集機能を利用しない形になります。入力タグの埋め込みや入力タグに入力された値とセルの値との同期処理は自分で実装する必要があります。
$("#grid1").igGrid({
columns: [
// ...
{
headerText: "Col 2", key: "Col2",
template: "<input type='text' value='${Col2}' onblur=\"col2CellFocusOut(this, ${Col1}, 'Col2')\" />"
},
// ...
],
// ...
features:[
{
name: "Updating",
editMode: "cell",
editCellStarting: function(evt, ui){
// 編集モードに入ったセルが「Col2」列の場合
if (ui.columnKey === "Col2") {
// イベントをキャンセルして、編集モードから抜ける。
return false;
}
}
}
]
});
function col2CellFocusOut(element, rowId, colKey){
var $input = $(element);
// input要素の値をigGridの該当セルの値として設定する。
$("#grid1").igGridUpdating("setCellValue", rowId, colKey, $input.val());
}
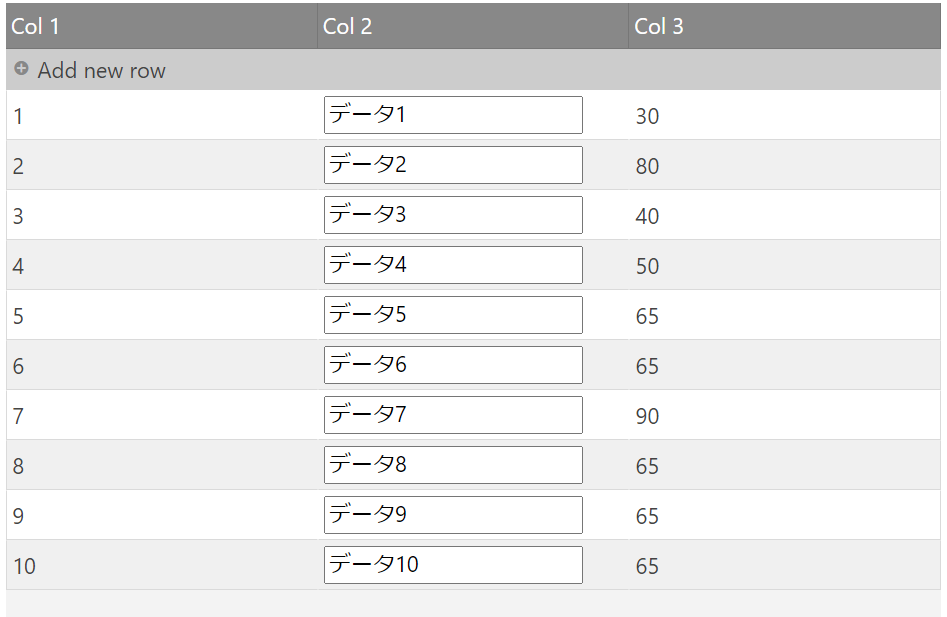
実行結果

サンプル
APIリファレンス