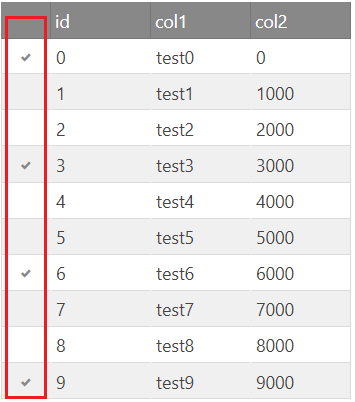
igGridではboolタイプのデータをバインドし、igGridのrenderCheckboxesオプションをtrueに設定するとセルにチェックボックスが表示されます。
以下はkeyが「checkCol」の列にチェックボックスを表示するサンプルコードです。
$("#grid1").igGrid(
{
autoGenerateColumns:false,
primaryKey:"id",
renderCheckboxes:true,
columns:[
{key:"checkCol", headerText:"", dataType:"bool", width:"50px"},
{key:"id", headerText:"id", dataType:"number", width:"100px"},
{key:"col1", headerText:"col1", dataType:"string", width:"100px"},
{key:"col2", headerText:"col2", dataType:"number", width:"100px"}
],
dataSource: data,
});
ui.igGrid – renderCheckboxes
https://jp.igniteui.com/help/api/2021.2/ui.iggrid#options:renderCheckboxes

本記事では、このチェックボックス列を編集可能に設定していきます。
まず、上記画像ではチェックボックスのチェックマークを囲う矩形が表示されていません。これを表示するには以下を実行します。
$.ig.checkboxMarkupClasses = "ui-state-default ui-corner-all ui-igcheckbox-small";
列とレイアウト (igGrid) – 列のチェックボックスのレンダリング
https://jp.igniteui.com/help/iggrid-columns-and-layout#checkboxes
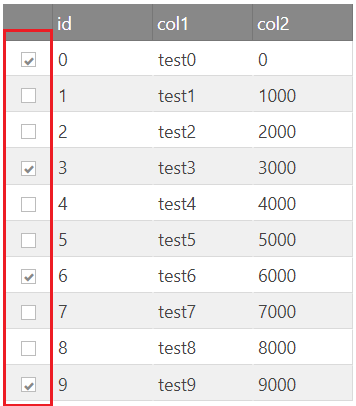
矩形が表示されるようになりました。

次に、チェックボックスのチェック状態をマウスクリックで変更できるようにするため、igGridのigUpdating機能を有効にします。しかし、ただigUpdating機能を有効にしただけではチェック状態を変更するためにセルを2回クリックする必要があります(1回目のクリックでセルが編集モードに入り、2回目のクリックでチェック状態が変化する)。この問題を解決するため、editCellStartingイベントでターゲットがチェックボックス列のセルの場合にイベントをキャンセルし、代わりにigGridのcellClickイベントでプログラムからセルのチェック状態を変更する実装を行います(igGridUpdatingのsetCellValueメソッドを使用します)。
$("#grid1").igGrid(
{
.....
features:[
{
name:"Updating",
editMode:"cell",
enableAddRow: false,
editCellStarting: function (evt, ui)
{
if (ui.columnKey === "checkCol" && !ui.rowAdding)
{
return false;
}
}
}
],
cellClick: function(evt, ui)
{
if (ui.colKey === "checkCol")
{
if($(evt.originalEvent.target).hasClass("ui-icon-check"))
{
$("#grid1").igGridUpdating("setCellValue", ui.rowKey, "checkCol", !($("#grid1").igGrid("getCellValue", ui.rowKey, "checkCol")));
}
}
}
});
ui.igGridUpdating – editCellStartingイベント
https://jp.igniteui.com/help/api/2021.2/ui.iggridupdating#events:editCellStarting
ui.igGrid – cellClickイベント
https://jp.igniteui.com/help/api/2021.2/ui.iggrid#events:cellClick
ui.igGridUpdating – setCellValueメソッド
https://jp.igniteui.com/help/api/2021.2/ui.iggridupdating#methods:setCellValue
また、チェック状態の変更が直ちにローカルのデータソースに反映されるようにするため、igGridのautoCommitオプションをtrueに設定します。
$("#grid1").igGrid(
{
autoCommit:true,
.....
});
ui.igGrid – autoCommitオプション
https://jp.igniteui.com/help/api/2021.2/ui.iggrid#options:autoCommit
以上でチェックボックスの矩形をクリックすることによりチェック状態を変更できるようになりました。
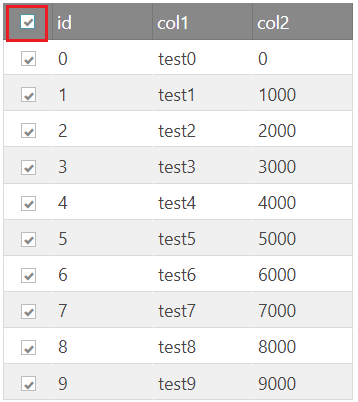
次に、チェックボックス列のヘッダーに全チェック・チェック解除を行うチェックボックスを実装します。これを行うには、igGridのheaderRenderedイベントでチェックボックス列のヘッダー要素にigCheckboxEditorを追加します。
$("#grid1").igGrid(
{
.....
headerRendered: function (evt, ui)
{
setTimeout(addCheckAllChkbx, 0);
}
});
function addCheckAllChkbx() {
$($('#grid1').igGrid("headersTable").find("span")[0]).prepend("<input id='myCheckAll'/>");
$('#myCheckAll').igCheckboxEditor({
size: "small",
valueChanged: function (evt, ui)
{
if (ui.newValue === true)
{
var dataSource = $('#grid1').data('igGrid').dataSource.data();
dataSource.forEach(row => {
row.checkCol = true;
});
}
else
{
var dataSource = $('#grid1').data('igGrid').dataSource.data();
dataSource.forEach(row => {
row.checkCol = false;
});
}
$("#grid1").igGrid("commit");
}
});
}
#grid1_checkCol
{
text-align: center;
}
.ui-iggrid-headertext .ui-icon-check
{
color: #888 !important;
}
ui.igGrid – headerRenderedイベント
https://jp.igniteui.com/help/api/2021.2/ui.iggrid#events:headerRendered
ui.igGrid – commitメソッド
https://jp.igniteui.com/help/api/2021.2/ui.iggrid#methods:commit
ui.igCheckboxEditor
https://jp.igniteui.com/help/api/2021.2/ui.igcheckboxeditor

最後に、上記igGridに行選択機能を実装します。
ただ行選択機能を有効にしただけではチェックボックスをクリックした際に行の選択状態が変更されてしまいます。これを避けるため、フラグ変数を用意してチェックボックスセル要素のmousedownイベントでクリック操作を追跡し、
var doSelect = true;
$( "td[aria-describedby='grid1_checkCol']").mousedown(function() {
doSelect = false;
});
igGridSelectionのrowSelectionChangingイベントでフラグによってイベントをキャンセルする実装を追加します。
$("#grid1").igGrid(
{
.....
features:[
.....
{
name: "Selection",
mode: "row",
multipleSelection: true,
rowSelectionChanging: function (evt, ui)
{
if(!doSelect)
{
doSelect = true;
return false;
}
}
}
],
.....
});
ui.igGridSelection – rowSelectionChangingイベント
https://jp.igniteui.com/help/api/2021.2/ui.iggridselection#events:rowSelectionChanging
以上により、チェックボックスが行選択から独立して動作するようになります。