Infragistics Ultimate UI for WPF に収録されている UI コンポーネントには、外観を素早く変更することのできるテーマファイルが提供されています。
XamDataChart を例に、テーマファイルの適用方法を紹介します。
インポートするテーマファイルのインストール場所
C:\Program Files (x86)\Infragistics\2019.1\WPF\Themes (“2019.1” はボリュームリリースバージョンです。ご利用のボリュームリリースバージョンに応じて適宜読み替えてください。)
インポートするテーマファイル(一覧)
コントロールの種類に関わらず必要となる共通テーマファイルと、XamDataChart のスタイリングに必要となるテーマ ファイルを列挙します。
- 共通テーマファイル
- Office2013.WPF.xaml
- Office2013.Styles.xaml
- Office2013.Theme.Colors.xaml
- XamDataChart のスタイリングに必要となるテーマファイル
- Office2013.DataVisualization.xaml
- Office2013.xamDataChart.xaml
プロジェクトにテーマファイルをインポートする
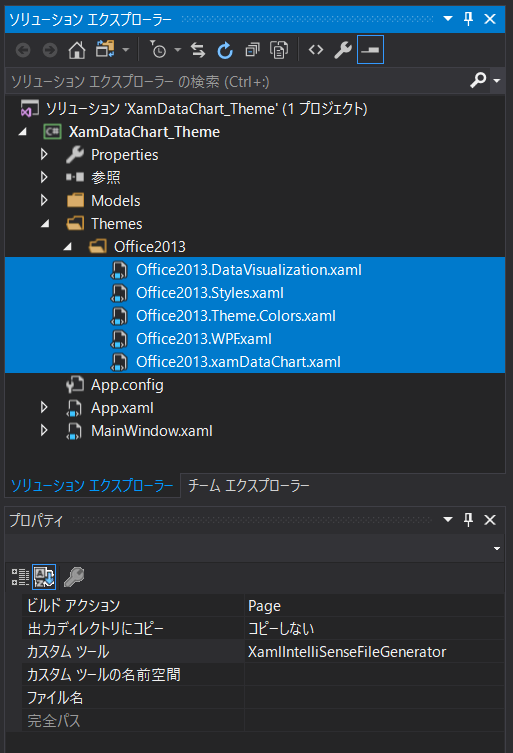
プロジェクトに Themes フォルダを作成し、先述のテーマファイルをコピーします。

アプリケーションの MergedDictionaries に XamDataChart のテーマファイルを登録します。
<!-- App.xaml -->
<Application x:Class="XamDataChart_Theme.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:XamDataChart_Theme"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/Themes/Office2013/Office2013.xamDataChart.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
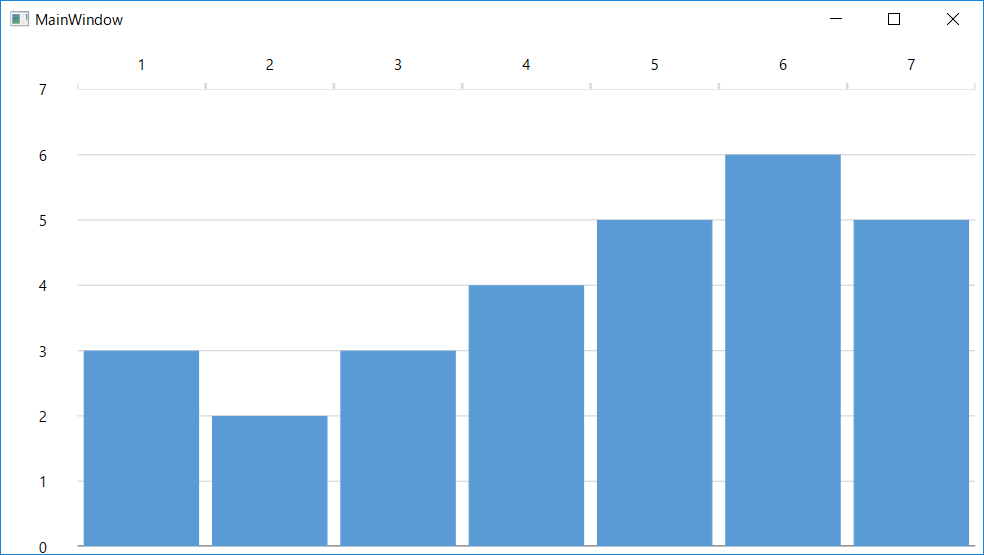
実行結果
XamDataChart にテーマを適用することができました。

参考情報
テーマの使用
https://jp.infragistics.com/help/wpf/designers-guide-using-themes