部署名が切り替わる場所で線を入れたい、都道府県名が切り替わる場所で線を入れたい、などデータの内容に応じて区切り線を行間に入れたい場合があると思います。その場合はその区切りを入れたい条件を組み込んだIValueConverterもしくはIMultiValueConverterを実装したクラスを作成し、そのインスタンスをDataRecordCellAreaのBorderThicknessにバインドしてください。
DataRecordCellAreaのBorderThicknessはXamDataGridのプロパティからはアクセスできませんので、ResourcesにDataRecordCellAreaをターゲットとしたStyleを追加し、Setterを使って設定する必要があります。
IValueConverterもしくはIMultiValueConverter内はご自由にご実装いただけます。
コード例
<!-- MainWindow.xaml -->
<Window.Resources>
<!-- DataRecordから区切り線の太さを返すIMultiValueConverter -->
<local:DataRecordToSeparatorConverter x:Key="dataRecordToSeparatorConverter"/>
</Window.Resources>
<igDP:XamDataGrid x:Name="xamDataGrid1" ...>
<igDP:XamDataGrid.Resources>
<Style TargetType="{x:Type igDP:DataRecordCellArea}">
<!-- 既定でついている角の丸みをなくす -->
<Setter Property="CornerRadius" Value="0"/>
<!-- (任意)線の色を指定する -->
<Setter Property="BorderBrush" Value="Black"></Setter>
<!-- 線の太さをIValueConverterもしくはIMultiValueConverterを実装したクラスのインスタンスにバインドする -->
<Setter Property="BorderThickness">
<Setter.Value>
<!-- IMultiValueConverterのインスタンスを作成、バインドする -->
<MultiBinding Converter="{StaticResource dataRecordToSeparatorConverter}" Mode="OneWay">
<!-- DataRecordCellAreaのDataContext(=この行のDataRecord) -->
<Binding/>
<!-- DataRecordCellAreaが属しているDataPresenter(=このサンプルではxamDataGrid1)の見た目の順番のDataRecordコレクション -->
<Binding Path="DataPresenter.ViewableRecords" RelativeSource="{RelativeSource Self}"/>
</MultiBinding>
</Setter.Value>
</Setter>
<!--
以下、デフォルトで当たるハイライト色が「区切り線」にかぶってしまう関係で、
例えばマウスホバーしたときなど、「区切り線」が見えづらくなります。
それを抑止したい場合は、以下の設定でハイライト色を消してください。
参考記事: https://kb.jp.infragistics.com/?p=733
-->
<!--
<Setter Property ="BackgroundHover" Value="Transparent"></Setter>
<Setter Property="BorderActiveBrush" Value="Transparent"/>
<Setter Property="BorderSelectedBrush" Value="Transparent"/>
<Setter Property="BorderHoverBrush" Value="Transparent"/>
-->
</Style>
</igDP:XamDataGrid.Resources>
</igDP:XamDataGrid>
// DataRecordToSeparatorConverter.cs(IMultiValueConverter)
internal class DataRecordToSeparatorConverter : IMultiValueConverter
{
public object Convert(object[] values, Type targetType, object parameter, CultureInfo culture)
{
// 期待通りの引数が渡されてこなかった場合は何もしない
if (values == null
|| values.Length != 2
|| values[0].GetType() != typeof(DataRecord)
|| values[1].GetType() != typeof(ViewableRecordCollection))
{
return Binding.DoNothing;
}
// このIMultiValueConverterが呼び出された行のDataRecord、
// DataPresenterの表示順のDataRecordのコレクション、
// 次の行のDataRecord
// を取得する。
// 次の行のDataRecordが取得できなかったら何もしない。
var dataRecord = (DataRecord)values[0];
var dataRecords = ((ViewableRecordCollection)values[1]).Where(r => r.IsDataRecord).Cast<DataRecord>().ToList();
var nextDataRecord = dataRecords.FirstOrDefault(r => r.Index == dataRecords.IndexOf(dataRecord) + 1);
if (nextDataRecord == null)
{
return Binding.DoNothing;
}
// 以下、区切り線を引きたいところに区切り線を引けるように
// 個別の要件に合わせて実装してください。
return new Thickness(... 省略 ...);
}
// ... 省略 ...
}
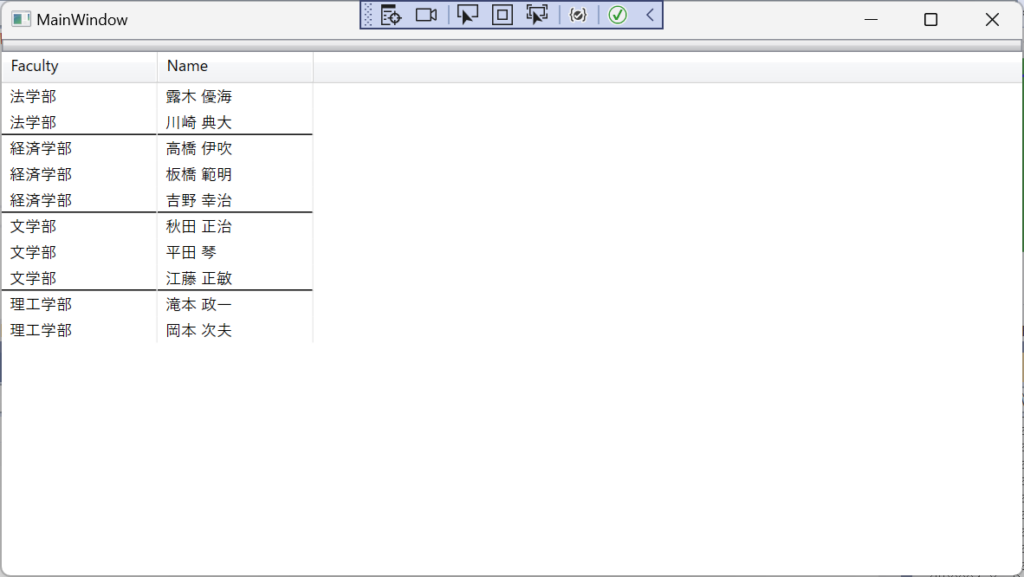
実行結果
学部の間に区切り線をひく例です。

サンプル
APIリファレンス
- DataRecordCellArea クラス
- DataRecordCellArea クラス メンバ