XamDataGridのセルにはCellValuePresenterを使用してボタン等のカスタムの要素を配置することが可能です。
フィールドにカスタム コントロールを組み込む
https://jp.infragistics.com/help/wpf/xamdatapresenter-embedding-a-custom-control-in-a-field
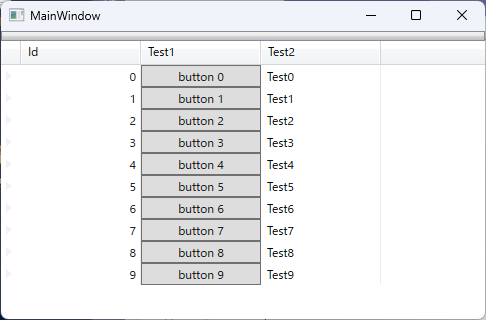
以下は「Test1」フィールドのセルにボタンを表示する実装例です。
<Style x:Key="buttonInCellStyle" TargetType="{x:Type igWPF:CellValuePresenter}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type igWPF:CellValuePresenter}">
<Button Content="{TemplateBinding Value}" >
</Button>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<igWPF:XamDataGrid >
<igWPF:XamDataGrid.FieldLayouts>
<igWPF:FieldLayout>
<igWPF:FieldLayout.Fields>
<igWPF:Field Name="Test1" >
<igWPF:Field.Settings>
<igWPF:FieldSettings CellValuePresenterStyle="{StaticResource buttonInCellStyle}" />
</igWPF:Field.Settings>
</igWPF:Field>
.....
</igWPF:FieldLayout.Fields>
</igWPF:FieldLayout>
</igWPF:XamDataGrid.FieldLayouts>
</igWPF:XamDataGrid>