IgbDataChart においてチャートの軸上の特定の値を、オーバレイ機能で強調して表示することができます。本記事ではオーバーレイに加えアノテーションを付け加えることで、単一直線のみならず軸上のラベルも強調する方法についてご紹介します。
IgbDataChart の設定
IgbValueOverlay を追加し、IsAxisAnnotationEnabled プロパティをを “true” と設定します。
次に AxisAnnotation に関するプロパティを使うことでラベルの表示を調整できます。
以下に特定の値を強調表示するいくつかの例を示します。
<!-- Value の最大値を強調します -->
<IgbValueOverlay AxisName="yAxis"
Title="Max Value"
Value="@_maxValue"
Thickness="3"
IsAxisAnnotationEnabled="true">
</IgbValueOverlay>
<!-- Value の最小値を強調します -->
<IgbValueOverlay AxisName="yAxis"
Title="Min Value"
Value="@_minValue"
Thickness="3"
DashArray="[3,5]"
IsAxisAnnotationEnabled="true">
</IgbValueOverlay>
<!-- Value 16 に単一線を表示します -->
<IgbValueOverlay AxisName="yAxis"
LegendItemVisibility="Visibility.Collapsed"
Value="16"
Brush="lightgray"
Thickness="1"
IsAxisAnnotationEnabled="true"
AxisAnnotationBackground="transparent"
AxisAnnotationTextColor="#444">
</IgbValueOverlay>
<!-- Value 13.5 のラベルのみ表示させます -->
<IgbValueOverlay AxisName="yAxis"
LegendItemVisibility="Visibility.Collapsed"
Value="13.5"
Brush="transparent"
IsAxisAnnotationEnabled="true"
AxisAnnotationBackground="transparent"
AxisAnnotationTextColor="#444">
</IgbValueOverlay>
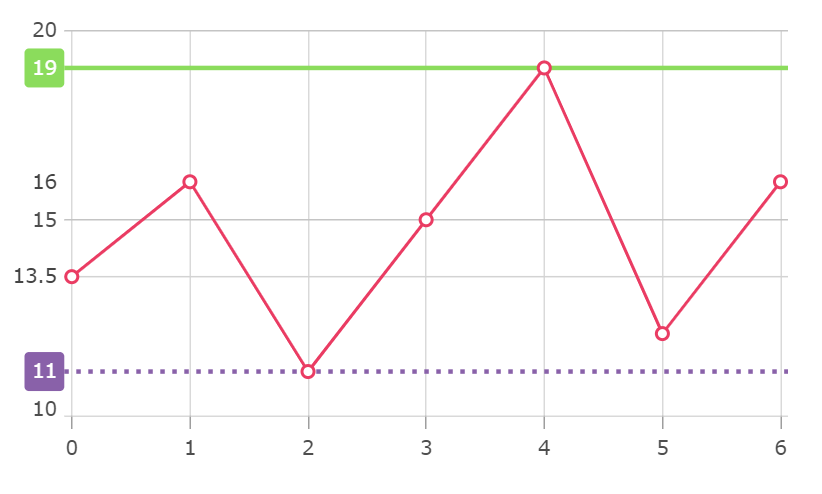
実行結果