この記事では、XamDataChart の散布図(ScatterSeries)を使い、データポイントの Y 値に基づいて異なる色で表示する方法を紹介します。
ViewModel の実装
MainWindowViewModel では、元のデータソースを Y 値の条件に基づいて複数のコレクションに分割します。
- 元データのコレクション (DataSource) の用意
すべてのデータポイントを格納する DataSource プロパティを作成します。これがデータの基盤となります。 - 分類用コレクションの用意
Y 値によるフィルタリング結果を格納するためのプロパティを定義します。ここでは、Y 値が 5 以上のデータを保持する DataSourceAbove5 と、5 未満のデータを保持する DataSourceBelow5 を用意します。
public class MainWindowViewModel : ObservableObject
{
public ObservableCollection<SampleData> DataSource { get; set; }
public ObservableCollection<SampleData> DataSourceAbove5 { get; set; } = [];
public ObservableCollection<SampleData> DataSourceBelow5 { get; set; } = [];
public MainWindowViewModel()
{
DataSource = new ObservableCollection<SampleData>
{
new() { Item = "Item1", XValue = 1, YValue = 5 },
new() { Item = "Item2", XValue = 3, YValue = 8 },
....
};
FilterDataSource();
}
private void FilterDataSource()
{
DataSourceAbove5 = new ObservableCollection<SampleData>(DataSource.Where(x => x.YValue >= 5));
DataSourceBelow5 = new ObservableCollection<SampleData>(DataSource.Where(x => x.YValue < 5));
}
}
FilterDataSource メソッドでは、 DataSource をフィルタリングし、それぞれの条件に合致するデータを DataSourceAbove5 と DataSourceBelow5 に格納しています。
XAML の実装
XamDataChart コントロール内で、作成した分類済みのコレクションをそれぞれ異なる ScatterSeries にバインドし、MarkerBrush プロパティで色を指定します。
- DataSourceAbove5 にバインドされた ScatterSeries は、Y 値が 5 以上のデータポイントを赤色 (Red) で表示します。
- DataSourceBelow5 にバインドされた ScatterSeries は、Y 値が 5 未満のデータポイントを緑色 (Green) で表示します。
<ig:XamDataChart >
....
<!-- YValue >= 5 のデータを表示 -->
<ig:ScatterSeries ....
ItemsSource="{Binding DataSourceAbove5}"
MarkerBrush="Red" />
<!-- YValue < 5 のデータを表示 -->
<ig:ScatterSeries ....
ItemsSource="{Binding DataSourceBelow5}"
MarkerBrush="Green"/>
</ig:XamDataChart.Series>
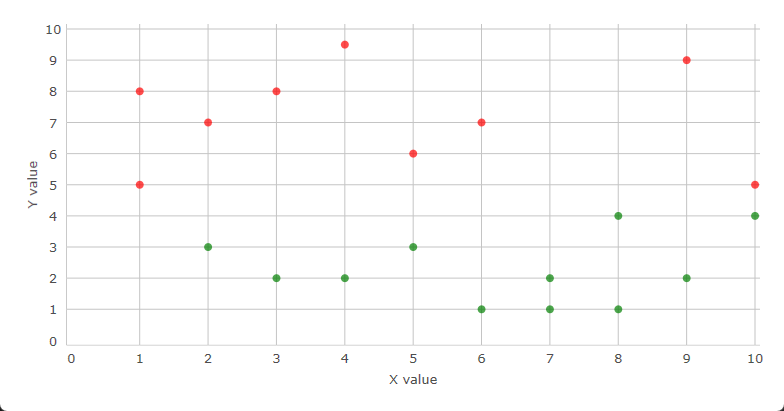
実行結果
この例では、Y 値が 5 以上のデータポイントは赤色で、5 未満のデータポイントは緑色で表示されます。これにより、Y 値の大小によるデータの分布を視覚的に区別することができます。