XamDataGrid の ComboBoxField のコンボで使用する ItemsSource にビューモデルのリストをバインドする場合は、下記に記載している FieldBinding を使うと簡単にできます。
モデル
県データを表現するモデルを想定しています。県コードと県名をプロパティとして持っています。
// Prefecture.cs
internal class Prefecture
{
// 県コード
public int PrefectureCode { get; set; }
// 県名
public String PrefectureName { get; set; }
// コンストラクター
public Prefecture()
{
} // End of ctor
}
ビューモデル
8 行目、Prefecture のリストを List<Prefecture> 型のプロパティ(プロパティ名は Prefectures )として持っています。
あとで、このプロパティを、MainWindow に置いた XamDataGrid の ComboBoxField の ItemsSource にバインドします。
// MainWindowViewModel.cs
internal class MainWindowViewModel
{
// ... (省略) ...
// ComboBoxFieldのコンボの中身に表示する県データ
public List<Prefecture> Prefectures { get; set; }
// コンストラクター
public MainWindowViewModel()
{
// 県データの作成
Prefectures = new List<Prefecture>();
Prefectures.Add(new Prefecture() { PrefectureCode = 13, PrefectureName = "東京都" });
Prefectures.Add(new Prefecture() { PrefectureCode = 27, PrefectureName = "大阪府" });
// ... (省略) ...
} // End of ctor
}
ビュー
XamDataGrid 部分のみを抜粋しています。
9 行目、ComboBoxField の ItemsSource に MainWindowViewModel の Prefectures プロパティをバインドしています。
<!-- MainWindow.xaml -->
<igDP:XamDataGrid ...>
<igDP:XamDataGrid.FieldLayouts>
<igDP:FieldLayout>
<igDP:FieldLayout.Fields>
<igDP:ComboBoxField
Name="PrefectureCode" Label="県名"
ItemsSource="{igDP:FieldBinding Prefectures}"
ValuePath="PrefectureCode"
DisplayMemberPath="PrefectureName"/>
</igDP:FieldLayout.Fields>
</igDP:FieldLayout>
</igDP:XamDataGrid.FieldLayouts>
</igDP:XamDataGrid>
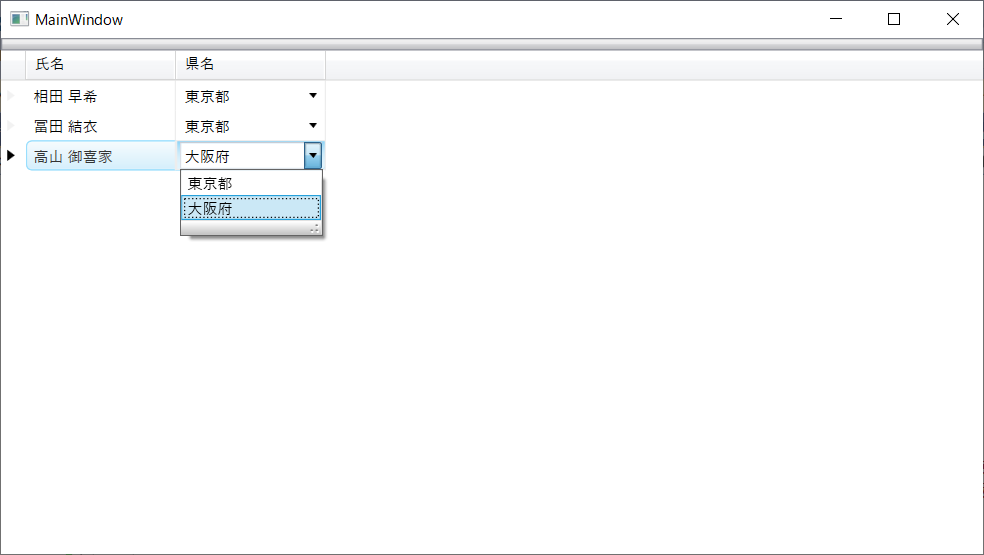
結果
「県名」のドロップダウンに県のリストが表示されました!

サンプル