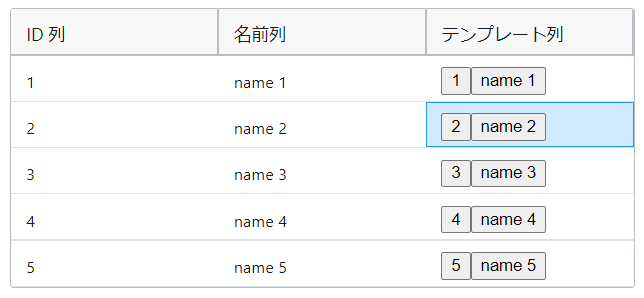
IgrDataGrid ではテンプレート列機能が提供されております。任意のユーザーコントロールを埋め込み、行に対する機能を追加するなど、グリッドコントロールをカスタマイズすることができます。

実装コード
<IgrDataGrid dataSource={data} autoGenerateColumns="false">
<IgrTextColumn field="id" headerText="ID 列"></IgrTextColumn>
<IgrTextColumn field="name" headerText="名前列"></IgrTextColumn>
<IgrTemplateColumn
field="template"
headerText="テンプレート列"
cellUpdating={onTemplateCellUpdating}
>
</IgrTemplateColumn>
</IgrDataGrid>
function onTemplateCellUpdating(s: IgrTemplateColumn, e: IgrTemplateCellUpdatingEventArgs) {
const content = e.content as HTMLDivElement;
const info = e.cellInfo as IgrTemplateCellInfo;
if (content.childElementCount === 0) {
const controlContainer = document.createElement("div");
controlContainer.style.display = "inline-flex";
const buttonRight = document.createElement("button");
buttonRight.textContent = info.rowItem.id;
buttonRight.onclick = function () {
console.log("buttonRight clicked", info.rowItem);
};
controlContainer.appendChild(buttonRight);
const buttonLeft = document.createElement("button");
buttonLeft.textContent = info.rowItem.name;
buttonLeft.onclick = function () {
console.log("buttonLeft clicked", info.rowItem);
};
controlContainer.appendChild(buttonLeft);
content.appendChild(controlContainer);
}
}