UltraGridの列スタイルをボタンにしているセルの色を変更する場合は、
- UseOsThemesをFalseにする。
- ButtonAppearanceで色を指定する。
で可能です。UseOsThemesの設定を忘れがちですので、ご注意ください。
private void Form1_Load(object sender, EventArgs e)
{
// ... (中略) ...
// UseOsThemesを無効にする。
ultraGrid1.UseOsThemes = Infragistics.Win.DefaultableBoolean.False;
}
private void ultraGrid1_InitializeLayout(object sender, Infragistics.Win.UltraWinGrid.InitializeLayoutEventArgs e)
{
UltraGridColumn buttonColumn = e.Layout.Bands[0].Columns.Add("ButtonColumn", "Button Column");
buttonColumn.Style = Infragistics.Win.UltraWinGrid.ColumnStyle.Button;
buttonColumn.ButtonDisplayStyle = ButtonDisplayStyle.Always;
// 背景色黄色、文字色黒のAppearanceオブジェクトが未作成の場合は、新規作成し、DisplayLayoutに追加しておく。
if (false == e.Layout.Appearances.Exists("Yellow"))
{
Infragistics.Win.Appearance yellowAppearance = e.Layout.Appearances.Add("Yellow");
yellowAppearance.ThemedElementAlpha = Infragistics.Win.Alpha.Transparent;
yellowAppearance.BackColor = Color.Yellow;
yellowAppearance.ForeColor = Color.Black;
}
}
private void ultraGrid1_InitializeRow(object sender, InitializeRowEventArgs e)
{
e.Row.Cells["ButtonColumn"].Value = "Click Here";
// 背景色を黄色、文字色を黒にするAppearanceを適用する。
e.Row.Cells["ButtonColumn"].ButtonAppearance = e.Row.Band.Layout.Appearances["Yellow"];
}
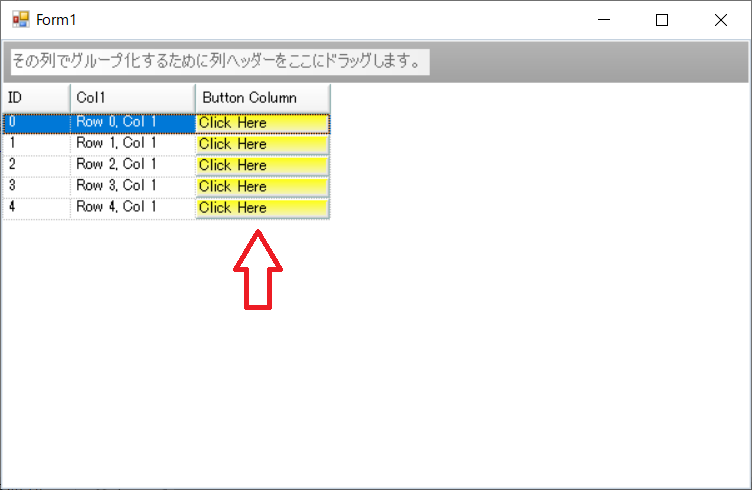
実行結果

サンプル