igGrid では、列単位でヘッダとセルにスタイリングができる API が公開されています。
ヘッダには headerCssClass オプション、セルには columnCssClass オプションをそれぞれ利用します。
<style>
/* ヘッダに適用するスタイル */
.headerStyle {
background-color: navy;
font-weight: bold;
}
/* セルに適用するスタイル */
.colStyle {
color: navy;
font-weight: bold;
}
</style>
$('#grid1').igGrid({
columns: [
{ headerText: 'ID', key: 'ID', dataType: 'string', width: '100px' },
{ headerText: '会社名', key: 'CompanyName', dataType: 'string', width: '250px' },
{
headerText: '名前',
key: 'ContactName',
dataType: 'string',
width: '200px',
headerCssClass: 'headerStyle', // ヘッダのスタイルを適用
columnCssClass: 'colStyle' // セルのスタイルを適用
},
{ headerText: '連絡先', key: 'ContactTitle', dataType: 'string', width: '200px' },
{ headerText: '住所', key: 'Address', dataType: 'string', width: '200px' },
],
...
});

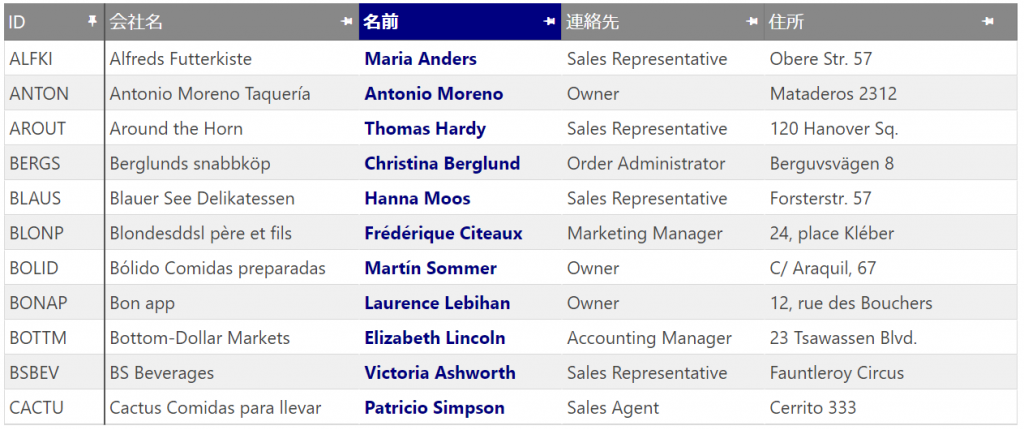
サンプル
リファレンス
- headerCssClass オプション
- columnCssClass オプション