igxTooltip を使ってある条件下でのみツールチップを表示する方法をご紹介します。
今回は、Gridには表示していないデータ(Message項目)を利用して、項目に値が設定されている場合のみツールチップを表示する仕様としたいと思います。
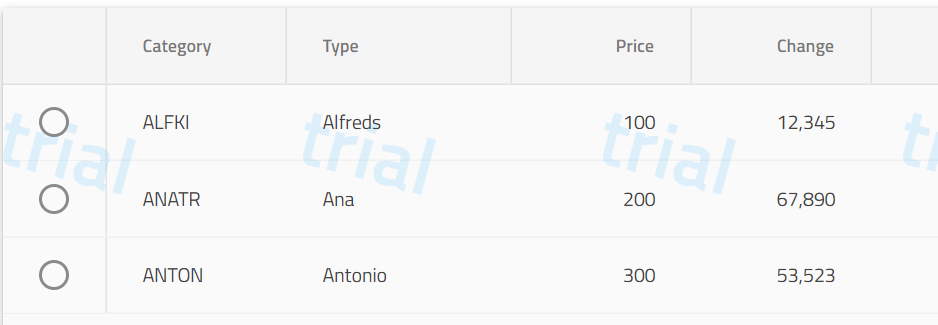
データは以下を利用します。Category が “ANTON” のデータのみ Message に “Hi Anton” という値を持っています。
this.data = [
{
Category: 'ALFKI',
Type: 'Alfreds',
Price: 100,
Change: 12345,
Message: '',
},
{
Category: 'ANATR',
Type: 'Ana',
Price: 200,
Change: 67890,
Message: '',
},
{
Category: 'ANTON',
Type: 'Antonio',
Price: 300,
Change: 53523,
Message: 'Hi Anton',
},
];データのGrid表示イメージはこちら。こちらで Category 列の ANTON にマウスオーバーすると “Hi Anton” というツールチップが表示される想定です。

HTMLはこちらです
<igx-column [field]="'Category'" [width]="'120px'">
<ng-template igxCell let-cell="cell" let-val>
<div
*ngIf="cell.row.data.Message !== ''"
#target="tooltipTarget"
[igxTooltipTarget]="tooltipRef"
showDelay="1500"
>
{{ val }}
</div>
<div *ngIf="cell.row.data.Message == ''">
{{ val }}
</div>
<div #tooltipRef="tooltip" igxTooltip>
[ {{ cell.row.data.Message }} ]
</div>
</ng-template>
</igx-column>ngIf を使って、igxTooltip が設定された div タグと、ノーマルな div タグを出力仕分けています。
実行イメージはこちら

うまくと表示できました。
サンプルはこちら