Ruby on Rails で作成したWEBアプリケーションで igGrid (Ignite UI for jQuery) を表示する方法をご説明します。表示用のデータはデータベースから取得し、JSON形式に変換したものをグリッドにバインディングするものとします。
1. jQueryの導入
gemの追加(Gemfile
gem 'jquery-rails'
コンソールにてbundle install
bundle install
assets/javascripts/application.js への記述の追加
// //= require jquery //= require rails-ujs //= require activestorage //= require turbolinks //= require_tree .
2. CSS および JavaScript 参照の追加
Ignite UI for jQuery コントロールをページに追加するために参照ファイルを追加します。本例ではCDNを利用して以下のように追加しました。jQueryに関しては前述の内容により読み込みがされているのでCDNによる読み込みは行なっておりません。
<!DOCTYPE html>
<html>
<head>
<title>IgxGridSample</title>
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %>
<script src="https://ajax.aspnetcdn.com/ajax/modernizr/modernizr-2.8.3.js"></script>
<script src="https://code.jquery.com/ui/1.10.3/jquery-ui.min.js"></script>
<script src="https://cdn-na.infragistics.com/igniteui/2020.1/latest/js/i18n/infragistics-ja.js"></script>
<script src="https://cdn-na.infragistics.com/igniteui/2020.1/latest/js/infragistics.core.js"></script>
<script src="https://cdn-na.infragistics.com/igniteui/2020.1/latest/js/infragistics.lob.js"></script>
<script src="https://cdn-na.infragistics.com/igniteui/2020.1/latest/js/modules/i18n/regional/infragistics.ui.regional-ja.js"></script>
<link href="https://cdn-na.infragistics.com/igniteui/2020.1/latest/css/themes/infragistics/infragistics.theme.css" rel="stylesheet">
<link href="https://cdn-na.infragistics.com/igniteui/2020.1/latest/css/structure/infragistics.css" rel="stylesheet">
</head>
<body>
<%= yield %>
</body>
</html>
3. データベースから取得したデータをJSON形式に変換および、ビューへの受け渡し
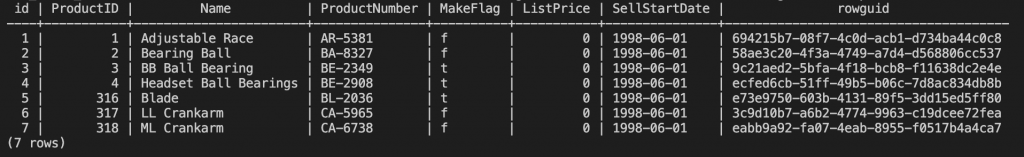
今回はテスト用に以下のようなデータ(Adventureworkテーブル)をDBに用意しました。弊社が公開しているデモ用のサンプルデータを基としております。

JSON形式の変換には ruby の json モジュールの to_json メソッドを利用しています。
class GridsController < ApplicationController
def index
@data = Adventurework.all.to_json
end
end
ビュー側では data-json アトリビュートに対して、JSONに変換した @data を渡しています。(あとでJS側でこの情報を取得してグリッドにバインドするためです)また、igGrid を動作させるため id=”grid” を付与した空のテーブルタグとしています。
<table id="grid" data-json='<%= @data %>'></table>
4. igGrid へのデータバインディング
今回は CoffeeScript で jQuery の記述をするために以下のようにしました。dataSource に jQueryでDOMからJSONデータを取得した上でデータバインディングしている点に注意してください。
$ ->
$("#grid").igGrid({
autoGenerateColumns: false,
width: "100%",
columns: [
{ headerText: "製品 ID", key: "ProductID", dataType: "number", width: "15%" },
{ headerText: "製品名", key: "Name", dataType: "string", width: "40%" },
{ headerText: "製品番号", key: "ProductNumber", dataType: "string", width: "30%" },
{ headerText: "メーカー フラグ", key: "MakeFlag", dataType: "bool", width: "15%" }
],
dataSource: $('#grid').data('json'),
features: [
{
name: 'Paging',
type: "local",
pageSize: 10
}
]
});

グリッドの表示まで行う事ができました。