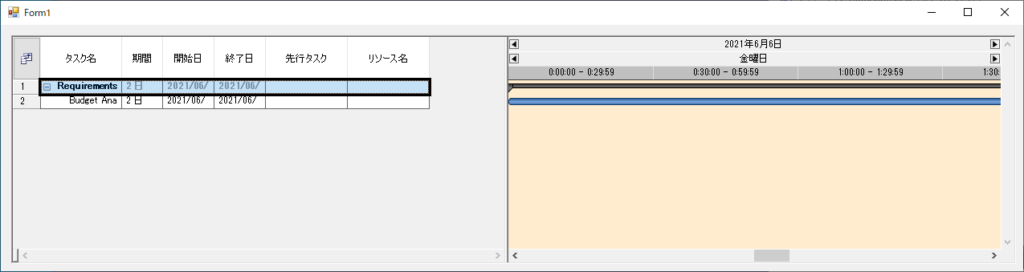
UltraGanttViewのタイムラインセクションの表示間隔はUltraGanttView.TimelineSeetingsプロパティ以下のPrimaryIntervalおよびAdditionalIntervalsプロパティより設定いただけます。
// TimeInterval オブジェクトを定義し、Interval および IntervalUnits を Primary 間隔を設定するパラメーターとして渡します TimeInterval ganttTimeInterval = new TimeInterval(30, TimeIntervalUnits.Minutes); this.ultraGanttView1.TimelineSettings.PrimaryInterval = ganttTimeInterval; ganttTimeInterval.HeaderAppearance.BackColor = Color.Silver; ganttTimeInterval.HeaderTextFormat = "T"; ganttTimeInterval.HeaderTextFormatStyle = TimelineViewHeaderTextFormatStyle.FullRange; // DateInterval オブジェクトを定義し、Interval および IntervalUnits を追加の間隔を設定するパラメーターとして渡します DateInterval ganttAddInterval1 = new DateInterval(1, DateIntervalUnits.Days); this.ultraGanttView1.TimelineSettings.AdditionalIntervals.Add(ganttAddInterval1); ganttAddInterval1.HeaderTextFormat = "dddd"; this.ultraGanttView1.TimelineSettings.WorkingHourAppearance.BackColor = Color.LightBlue; this.ultraGanttView1.TimelineSettings.NonWorkingHourAppearance.BackColor = Color.BlanchedAlmond; this.ultraGanttView1.TimelineSettings.ColumnAutoSizing = TimelineViewColumnAutoSizing.PrimaryIntervalOnly; this.ultraGanttView1.TimelineSettings.ColumnWidth = 180;

リファレンス
- 「WinGanttView のチャート領域でタイムライン間隔を設定」
- https://jp.infragistics.com/help/wpf/xamdatapresenter-change-the-location-of-the-groupbya